Welcome
This user guide will help you become familiar with the powerful set of drawing tools and features available in Graphic, getting you up and running quickly.
Graphic has been designed from the start to have a beautiful, clean, and easy to use interface – with the goal of creating a powerful drawing application which takes advantage of the native features in Mac OS X and iOS, and is both fun and rewarding to use.

Graphic was created from the ground-up as a native Mac OS X application, fully taking advantage of UIKit, Core Graphics, Core Text, and many of the powerful technologies in iOS.
Graphic is also available on Mac and iPhone. Check the detailed user guides to get familiarized with the different interfaces and their features.
Click one of the links below to open the desired used guide:
Graphic is a feature-packed vector illustration application, with all the tools you need to create everything from intricate technical designs to beautiful works of art. Combining Graphic's tools, effects & features with your imagination, you can create:
Complex Illustrations
Graphic can be a pretty powerful tool even when you are looking to create really detailed illustrations. Working on these type of designs can be a bit time consuming and getting used with Graphic's custom gestures will save you some time.
You can use the Pen tool to create complex paths, or the Pencil tool to create freehand paths. Objects can be filled with vivid colors, gradients, patterns or even images. Always use the Brush tool to create sleek calligraphic brushes.

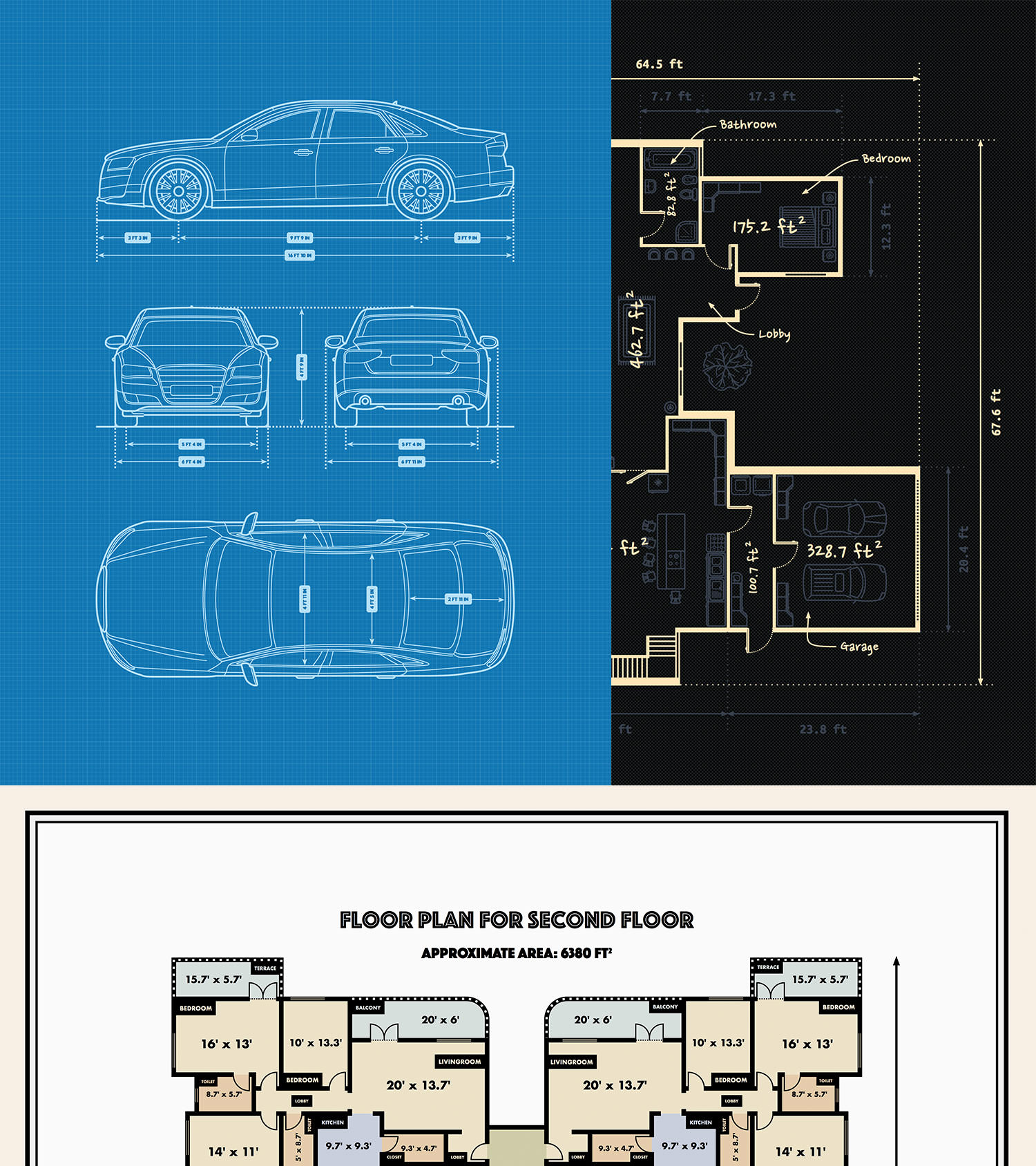
Technical Designs
Whether you’re looking to create a classic floor plan, a product blue-print, a fashion technical sketch or any other type of technical designs, Graphic can help.
You can easily create arrowed lines or dimension lines. Labels that indicate the width, length, height or area of an object can be applied on any type of shape or path. Additionally, any type of text can be added as a label. You can set-up a colored canvas with a complex grid and easily export them along with your final design.

Logos & Badges
Creating a great logo can be a lot harder than people might think. Graphic comes with all the tools and features that you may need to create a logo for your company.
You can easily rotate, scale and slant objects or points. You can always add text on a path and adjust or stylize it whenever you wish. Using path commands or boolean commands you can easily build more complex objects.

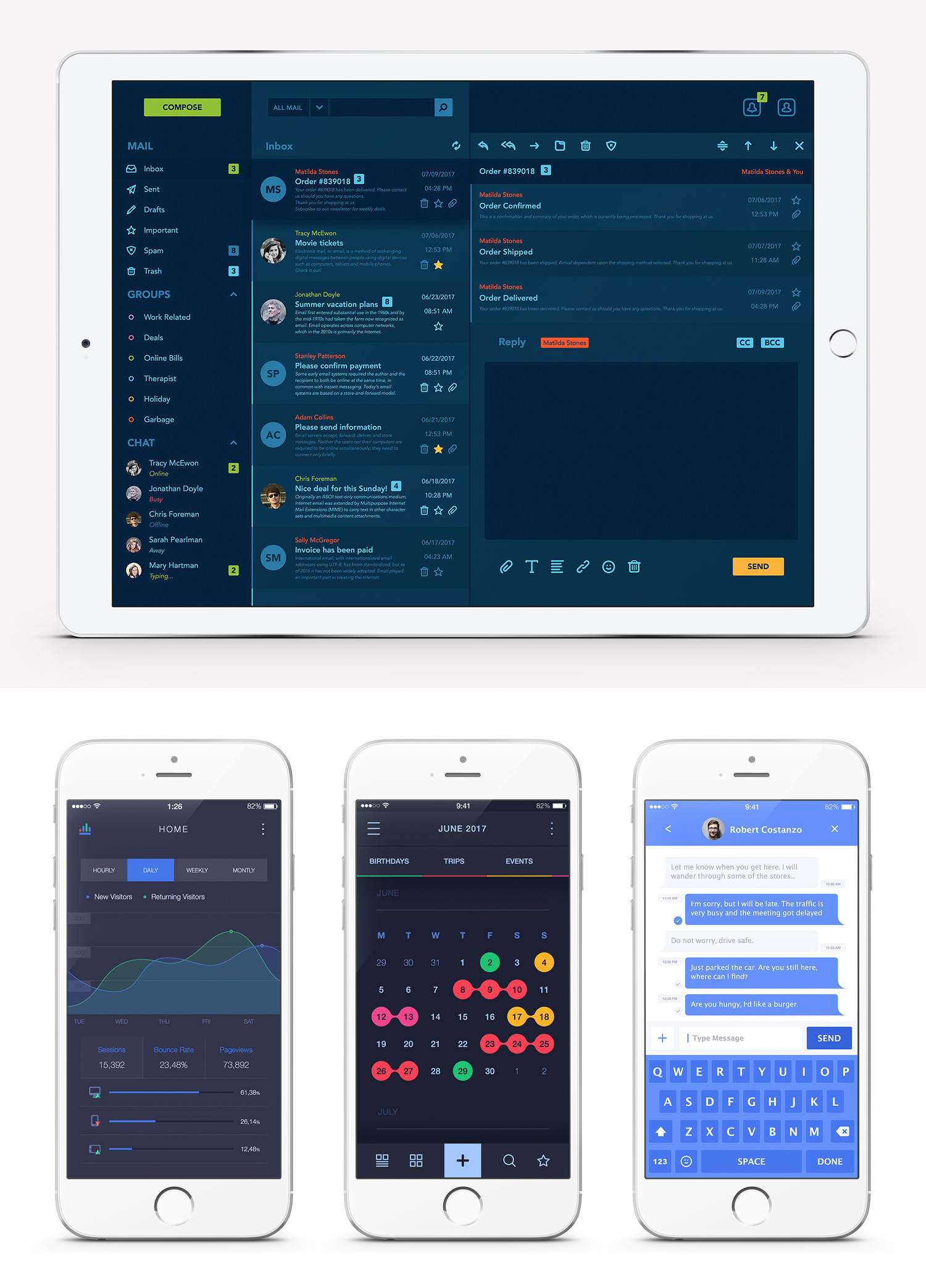
UI Design
Using Graphic you can easily design any type of interface with your user's needs and expectations in mind. You can create anything from minimal pop-up screens to full app designs.
You can use the grid and the smart guides along with the grid snapping and the point snapping features to create pixel perfect shapes and to easily align them.

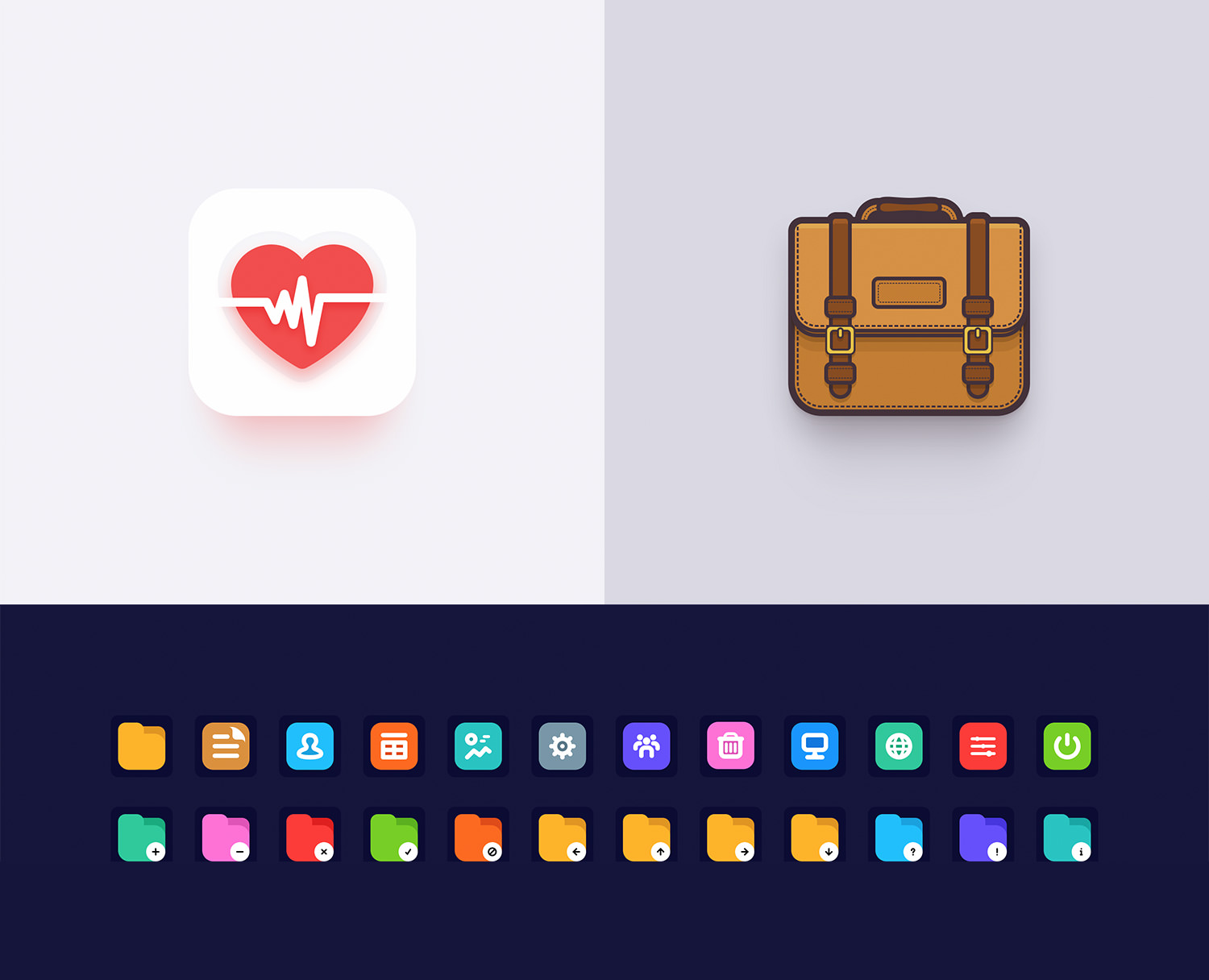
Pixel-Perfect Icons
Whether you’re looking to create a set of flat icons, some line icons or a detailed app icon, Graphic is here to help. Your icons remain fully editable and can be adjusted anytime.
Using one of the shape tools, you can create lines, ellipses, rectangles, polygons and more. You can instantly align or distribute multiple objects and organize them as you wish.

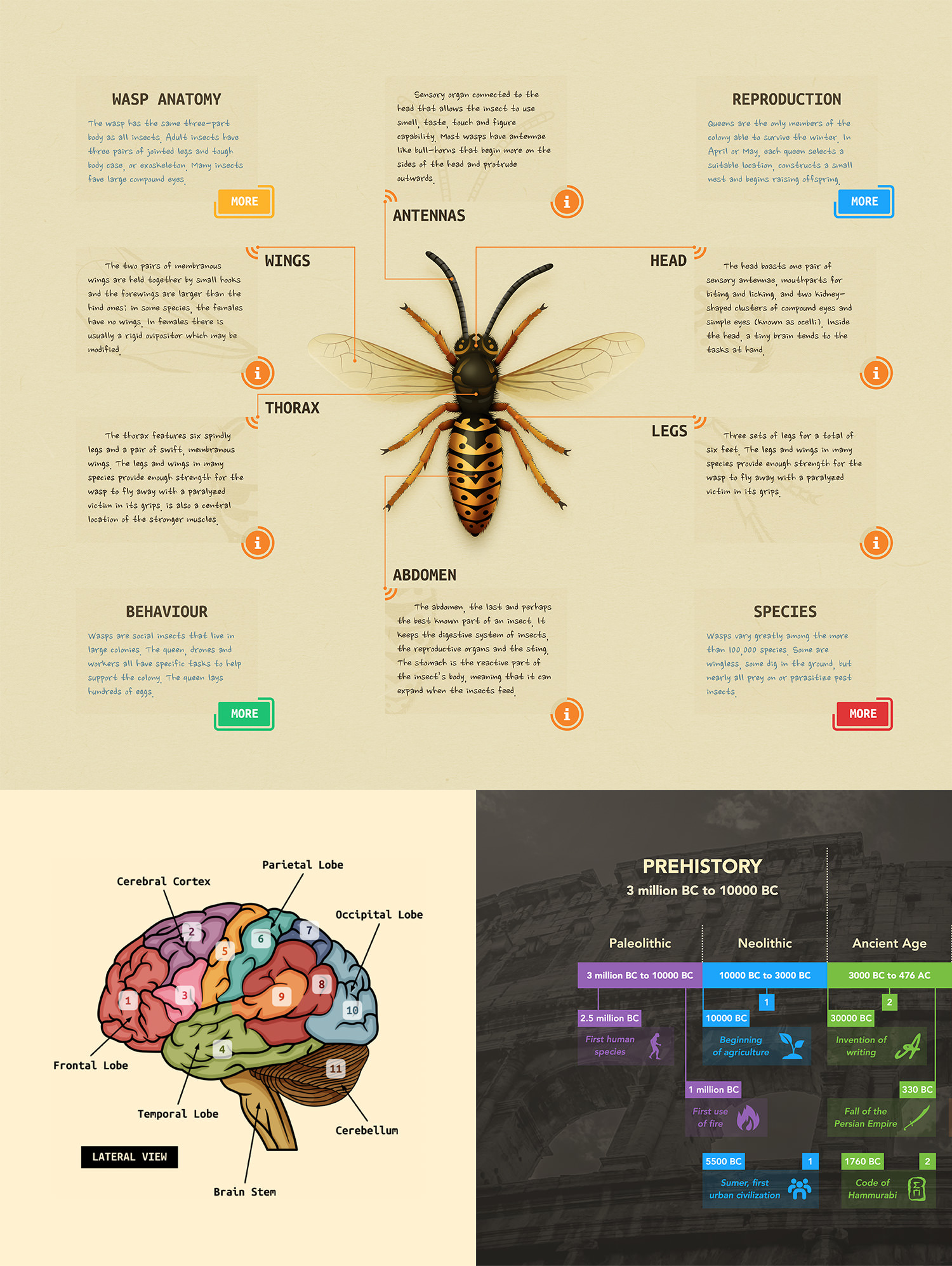
Intricate Diagrams
Creating neat diagrams in Graphic is not that difficult and can be useful for visual representations of information, documenting facts and enhancing communication, learning or productivity.
Use the Text tool to add text boxes or large text fields and stylize them using the Text pane. Apply labels and easily stylize them using the same Text Style pane.

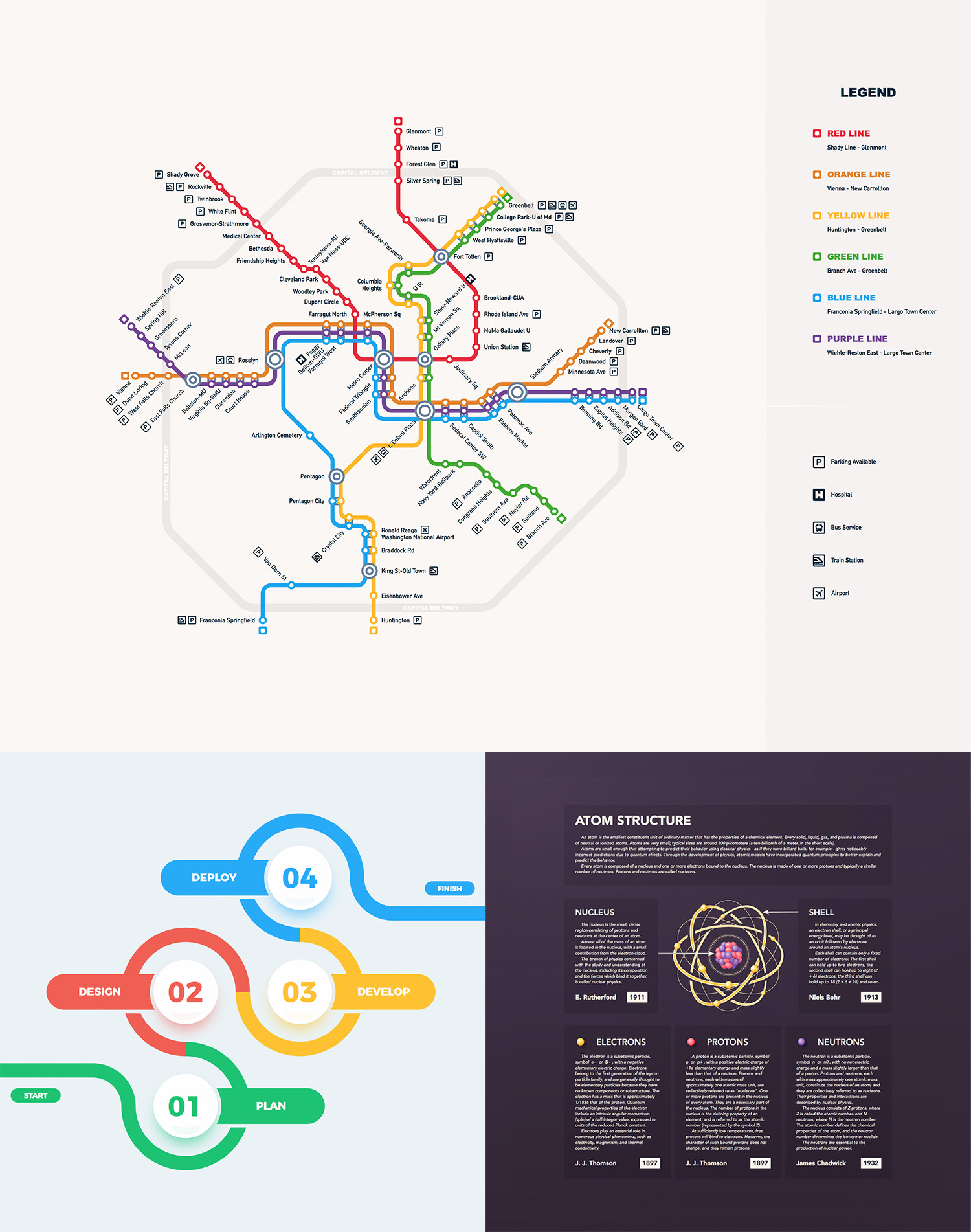
Sleek Infographics
A great infographic design will transform complex information and data into graphics that are both easy to grasp and eye catching. Graphic comes with all the tools and features that you may need to create your own infographics.
Use the Styles pane to store and re-use the appearance attributes of any object.

Vibrant Charts
Graphic’s tools and features can also be used to graphically represent data using line charts, bar charts, radial charts, radar charts or even pie charts.
You can use the Arc tool to create a simple pie chart design or pick one of the shape tools to create bar charts, line charts or radar charts. Easily add shapes from the built-in shape libraries or create your own.

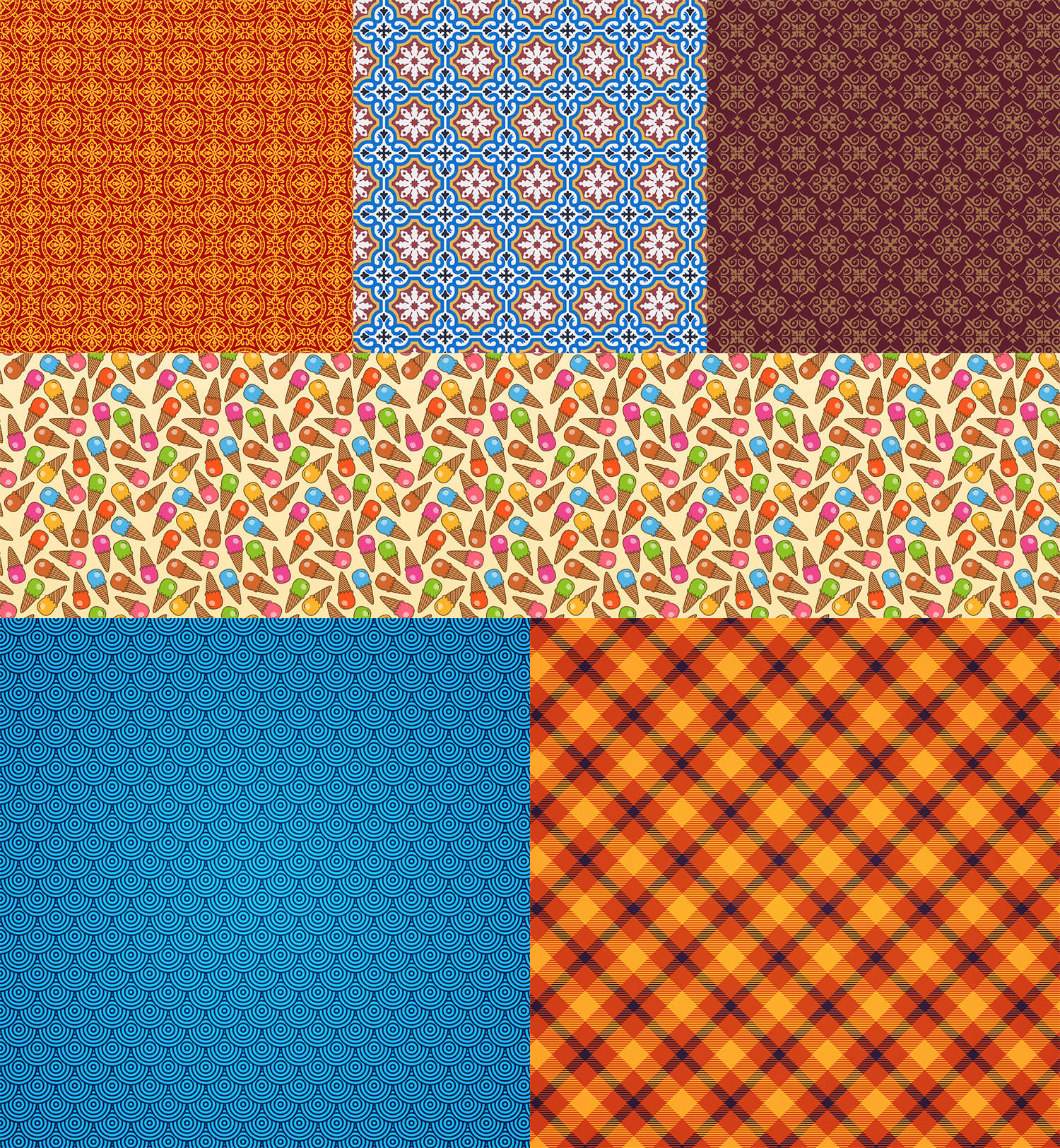
Seamless Patterns
Graphic comes with a variety of preset patterns which are displayed in the Pattern Palette. Creating complex patterns can be a bit challenging, but the final result will be quite impressive.
You can create simple patterns or intricate, seamless patterns. Patterns can be easily adjusted using the Pattern panel or the Pattern tool. New patterns can be saved inside that same Pattern Palette for later use.

Text Effects
Text in Graphic can be stylized like any other object and most importantly, it remains fully editable. Meaning that you can add a bunch of effects to a piece of text and edit its content without losing the appearance attributes.
Create simple text boxes using the Text tool. Use the Text pane to adjust the settings of your text or the Effects pane to stylize it.

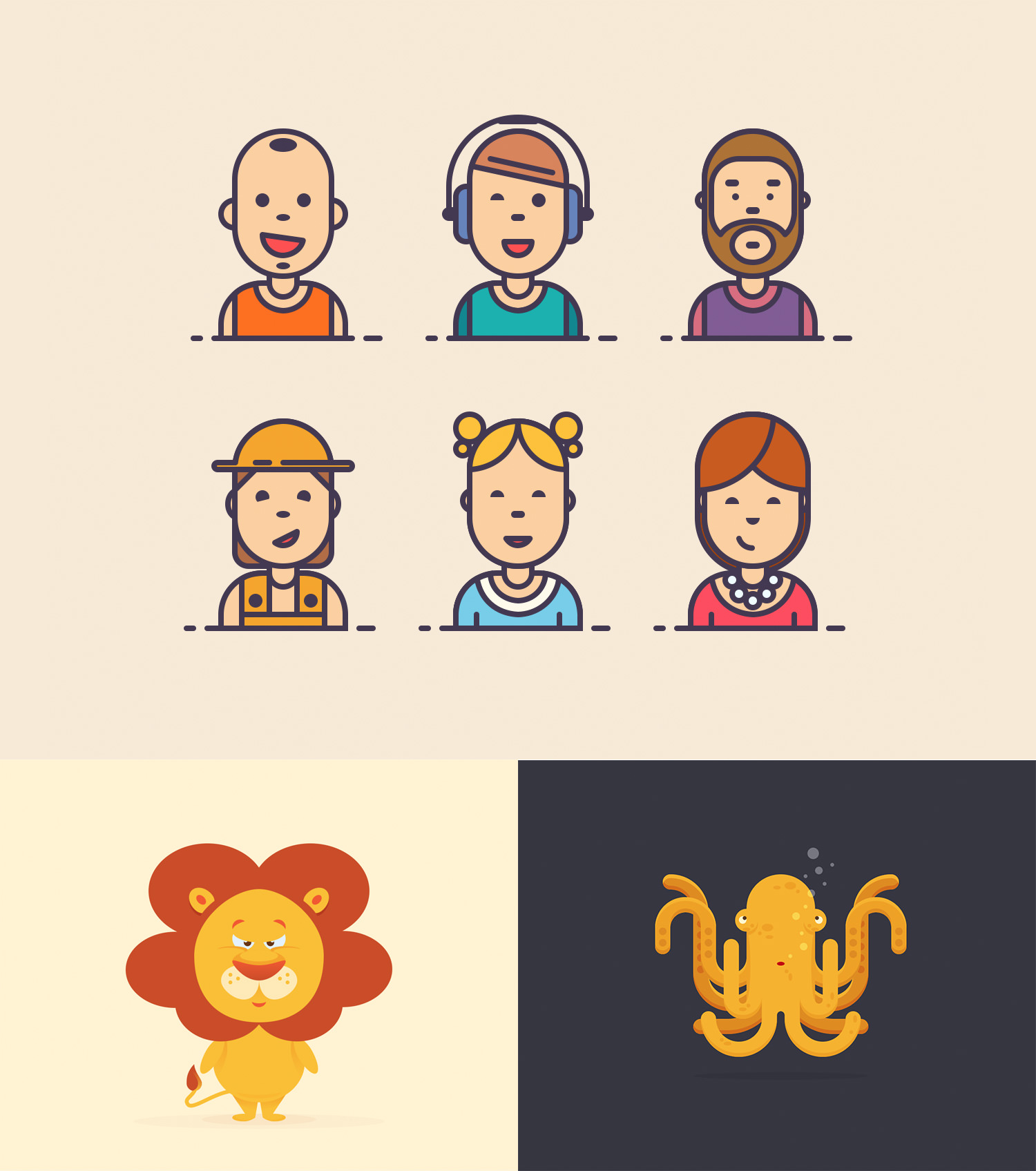
Character Design
Using Graphic's tools and features and bit of creativity, you can design your own character designs from scratch. Create distinctive characters using vibrant colors, complex shapes and smooth lines.
You can use masking techniques to easily hide a portion from a group/object.

Next: Getting Started >




