Strokes
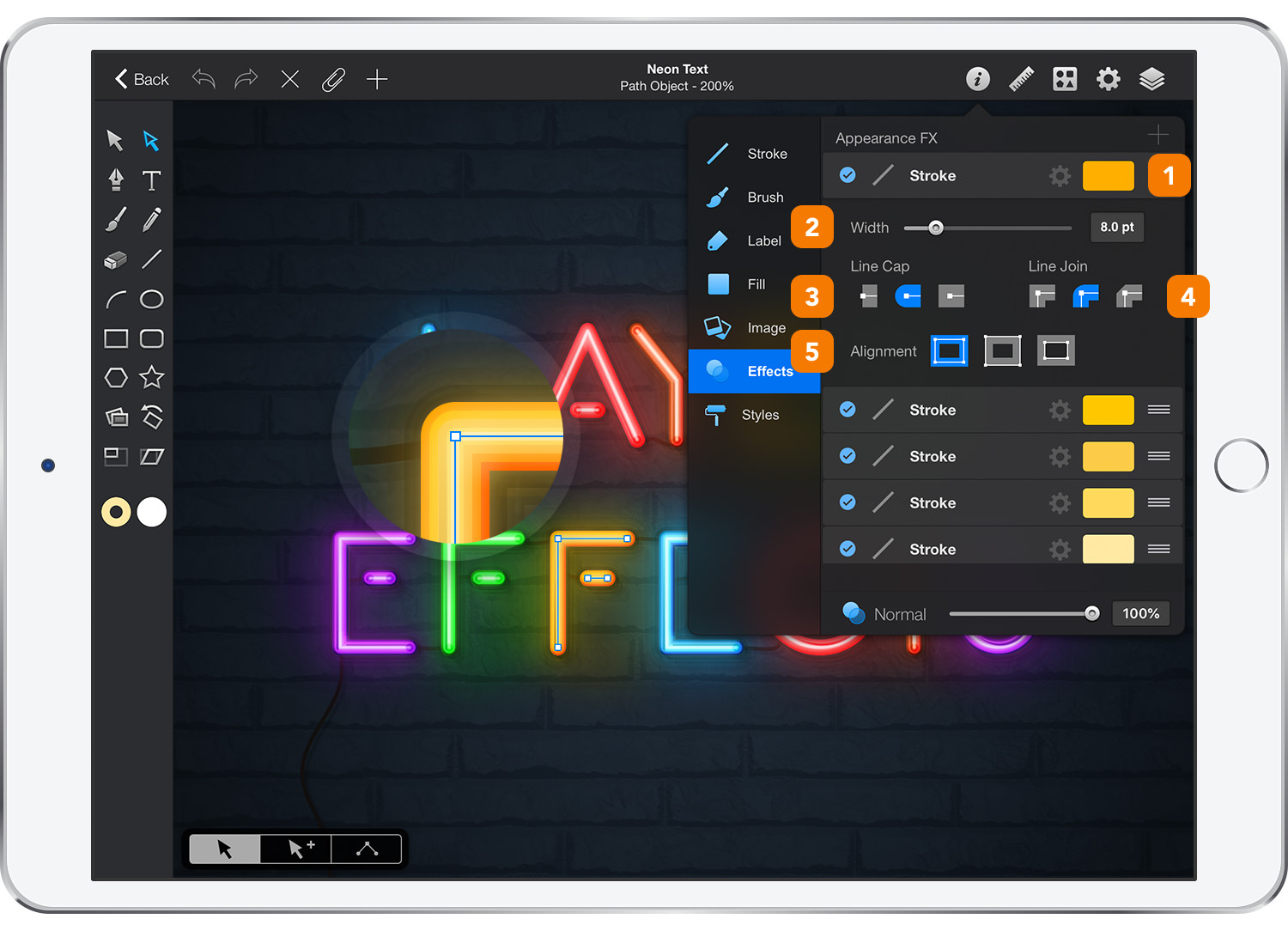
The Stroke attribute is used to adjust a path’s stroke color, width, and style. Changes are applied to the currently selected objects.
Tap any Stroke to get access to its properties. As with the other attributes, multiple Strokes can be added to an object.

-
Stroke Color - Set the color of the stroke and its transparency.
-
Width - Adjust the stroke’s thickness using the width slider, or the input field.
-
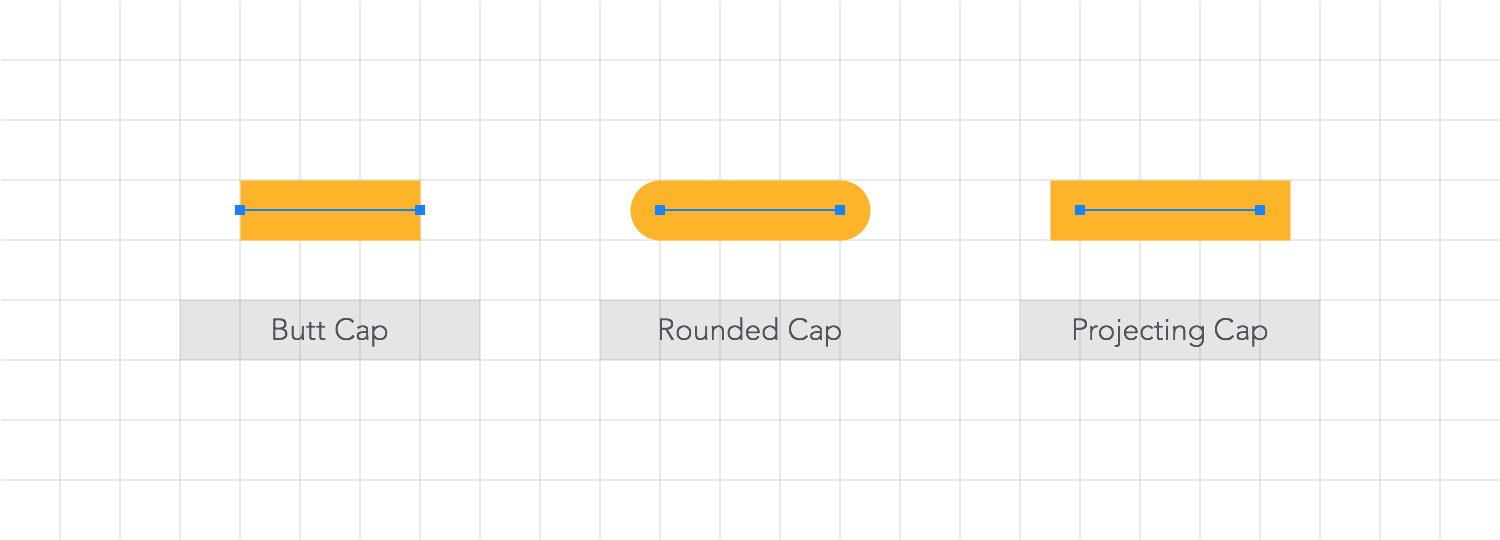
Line Cap - Set the style of path endpoints (caps) to Butt, Rounded or Projecting.

-
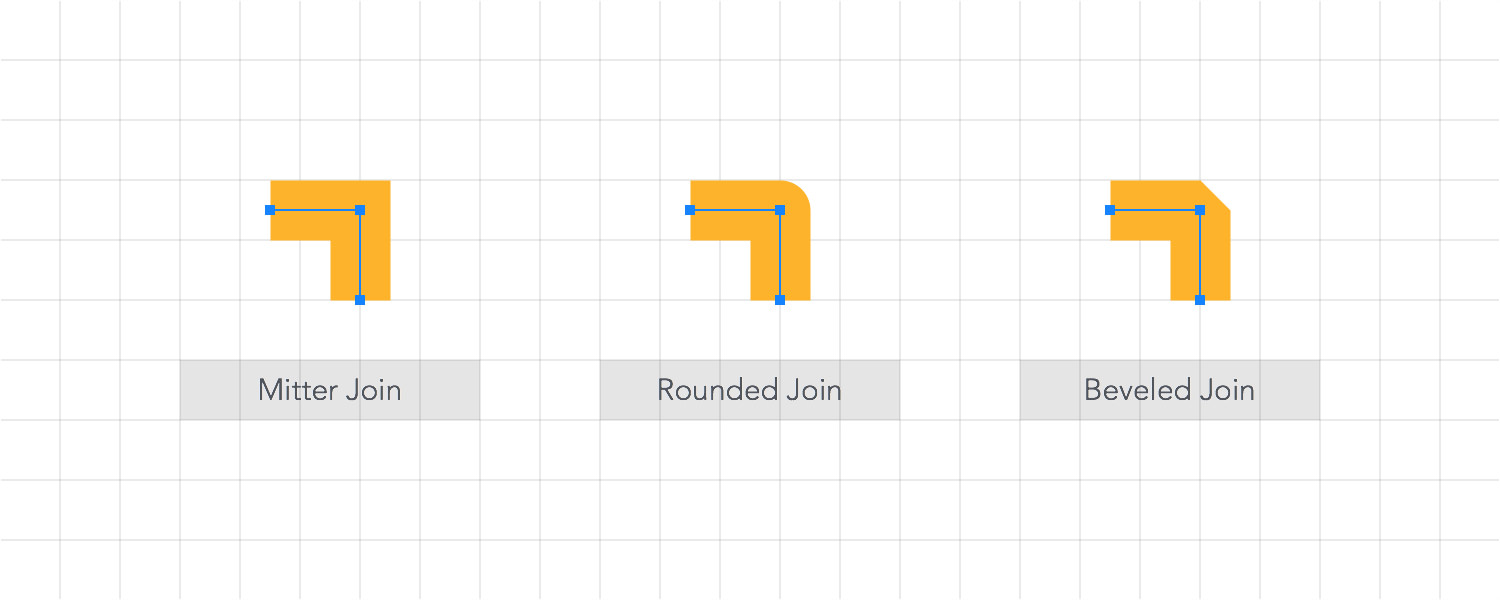
Line Join - Set the style of path corners (joins) to Miter, Rounded or Beveled.

-
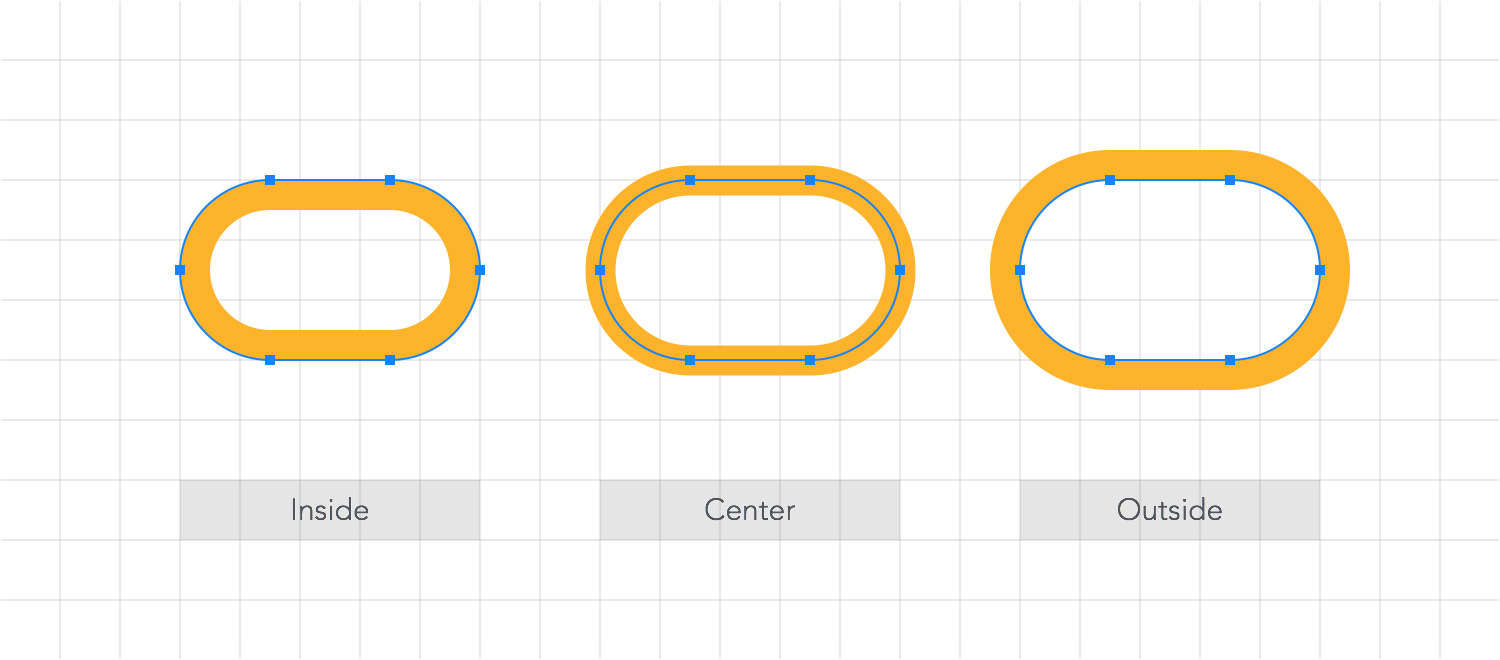
Alignment - Set the position of the stroke to Inside, Center or Outside.

Stylizing strokes
Additionally, the Stroke pane from the Appearance panel can be used to adjust a stroke's style. Changes are applied to the currently selected objects.
Besides the settings from the Effects pane, the Stroke pane gives you the possibility to choose from a variety of line endings and preset line dash styles or to create custom line dash styles using the line style pop-ups.
Open the middle line style pop-up and tap the Custom Line Dash button. Create a custom line dash style using the dash and gap fields. Dash fields adjust the length of a dash, while Gap fields adjust the space between dashes. The values used in these fields multiply according to the existing Width value.
For example, a 10 pt line width with a 2 pt dash and a 3 pt gap will create a dashed line with 20 px dashes and 30 px gaps.
Next: Drop Shadows >


