Creating Paths
Objects in Graphic are composed of vector paths. Paths themselves are made up of anchor points connecting straight lines and curved segments. Anchor points are shown on a path as empty squares, while selected anchor points are shown as filled squares.
Choose the Pen tool to draw any kind of path or shape, using a combination of straight lines and curves. Because of its versatility, it is the most important of Graphic’s drawing tools to learn and become proficient using.
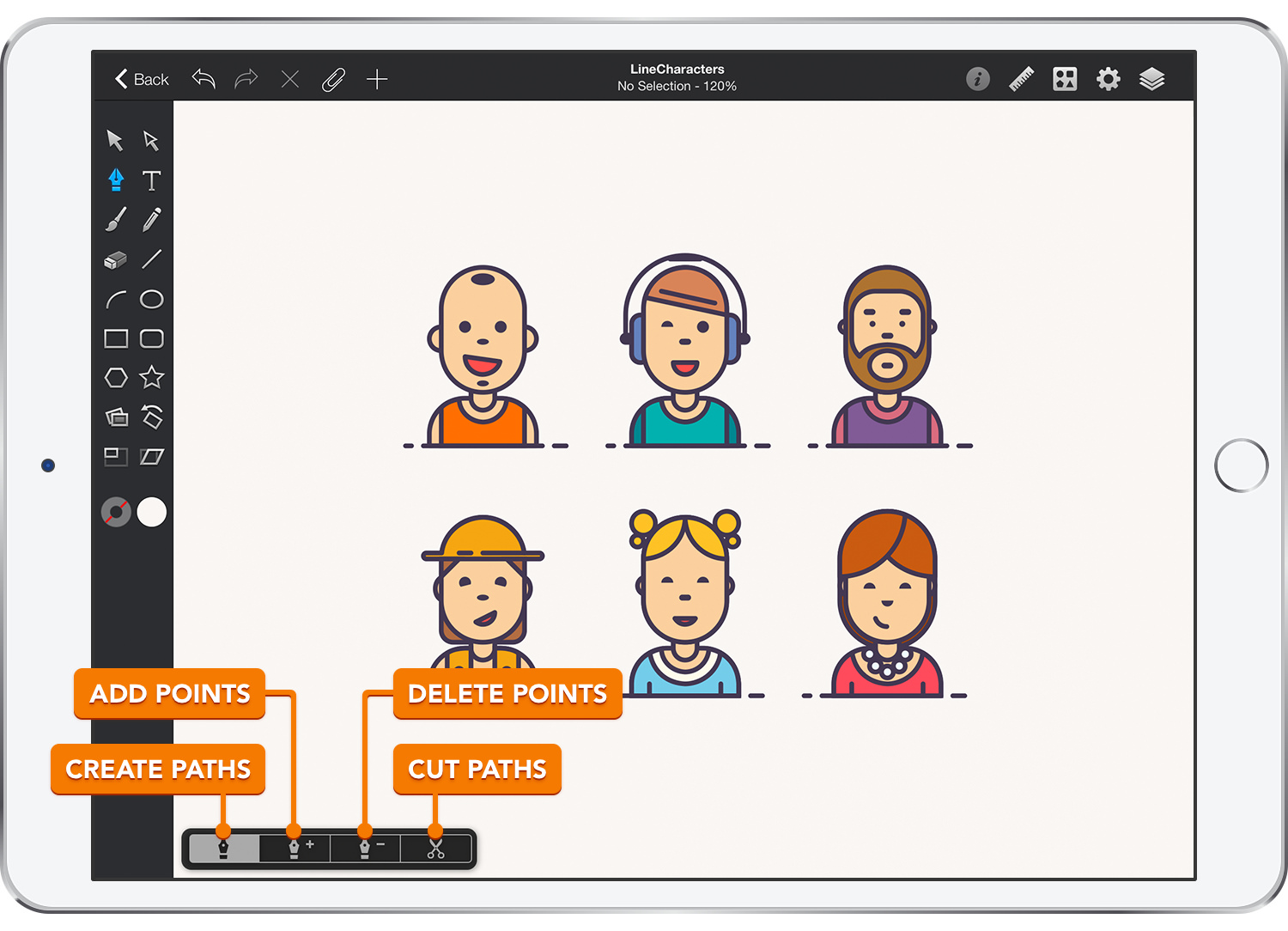
The Pen tool can also be used to add or remove points from any path, or to cut paths. The settings in the Tool pane can be used to change the Pen tool from the default path creation mode, to the Add Points, Delete Points or Cut Paths modes.

Use the default Pen tool mode to create straight line segments, by simply tapping on the canvas.
To finish editing a path, simply tap on the first point of the path to close it, or double-tap the newest point if you do not want to close your path. After closing the current path, the Pen tool can be used to create a new path.
To create curved segments, tap and drag to create anchor points with direction handles.
{#creatingpaths}
Tap and drag to create an anchor point with direction handles, and then tap and hold with a second finger to move the direction handles separately.
Creating a Line Segment after a Curve
A straight line segment can be drawn after a curve segment by removing the direction handle at the end of the path. Simply tap on the last anchor point to remove the direction handle.
Creating a Curve after a Line Segment
A curved segment can be drawn after a line segment by creating a direction handle at the end of the path. Simply tap the end anchor point and then drag to create a direction handle.
Next: Appending Paths >


