Strokes
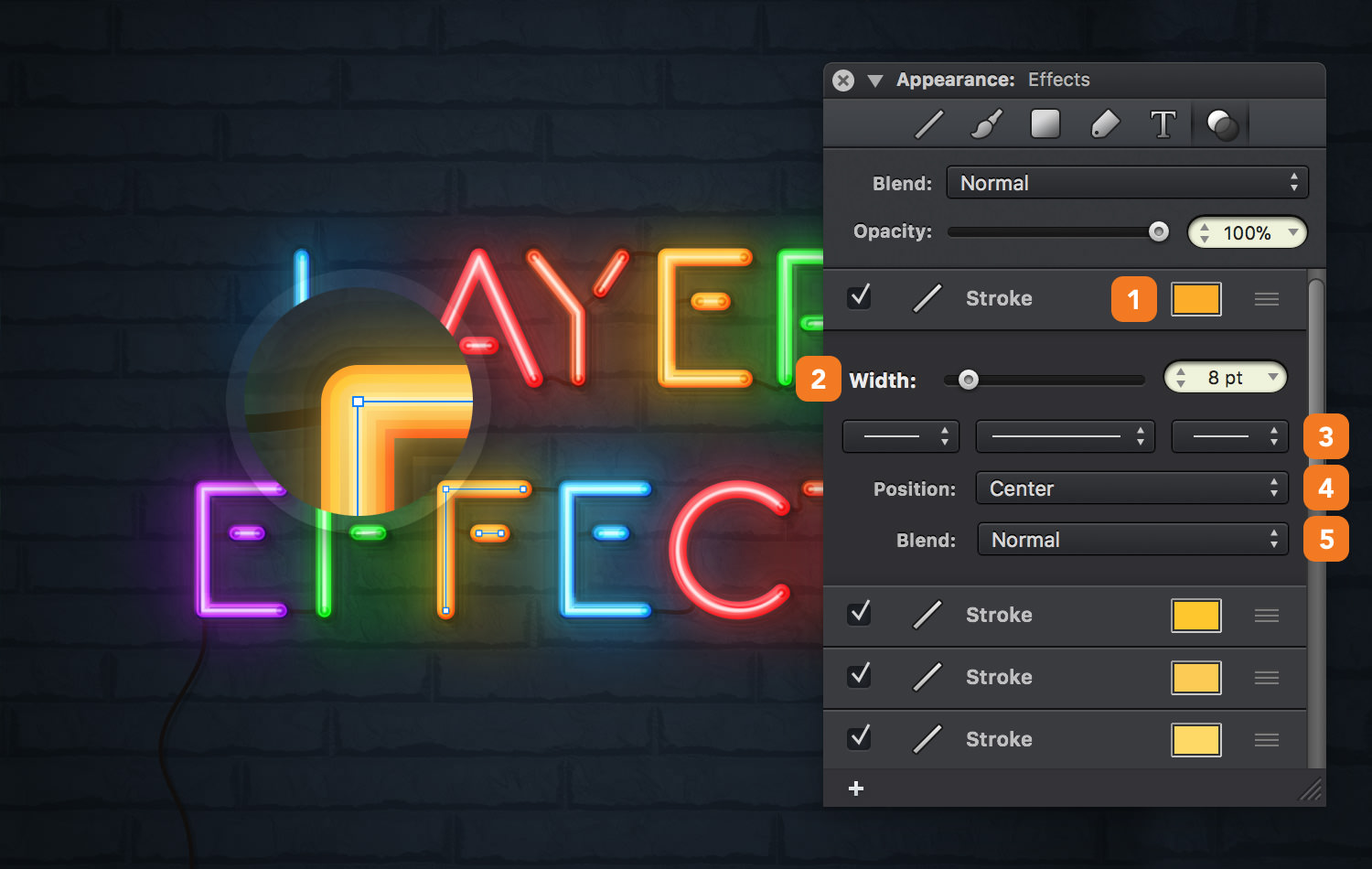
The Stroke attribute is used to adjust a path’s stroke color, width, and style. Changes are applied to the currently selected objects.
Click any Stroke to get access to its properties. As with the other attributes, multiple Strokes can be added to an object.

-
Stroke Color - Set the color of the stroke and its transparency.
-
Width - Adjust the stroke’s thickness using the width slider, or the input field.
-
Line Style - Choose from a variety of line endings and preset line dash styles using the line style pop-ups.
-
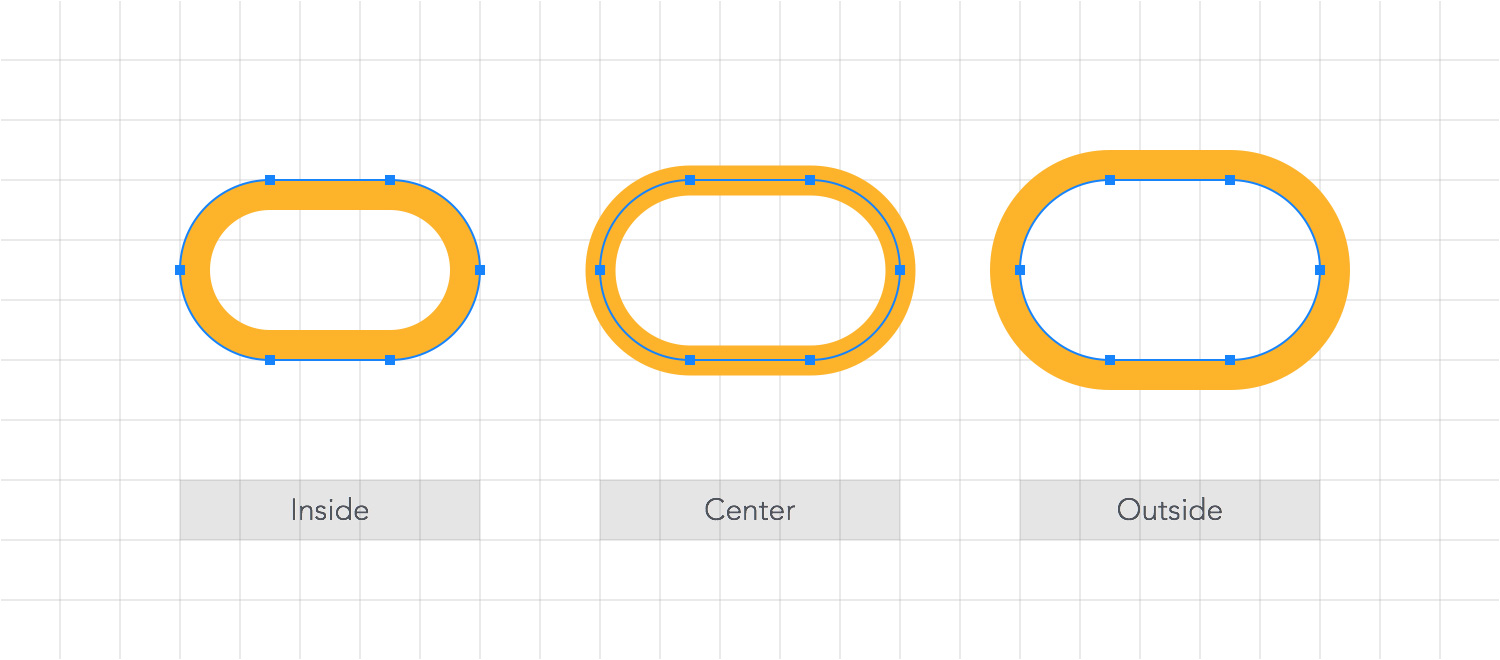
Position - Set the position of the stroke to Center, Inside or Outside.
- Blend - Pick a blend mode for your stroke from the twenty three options.
Stylizing strokes
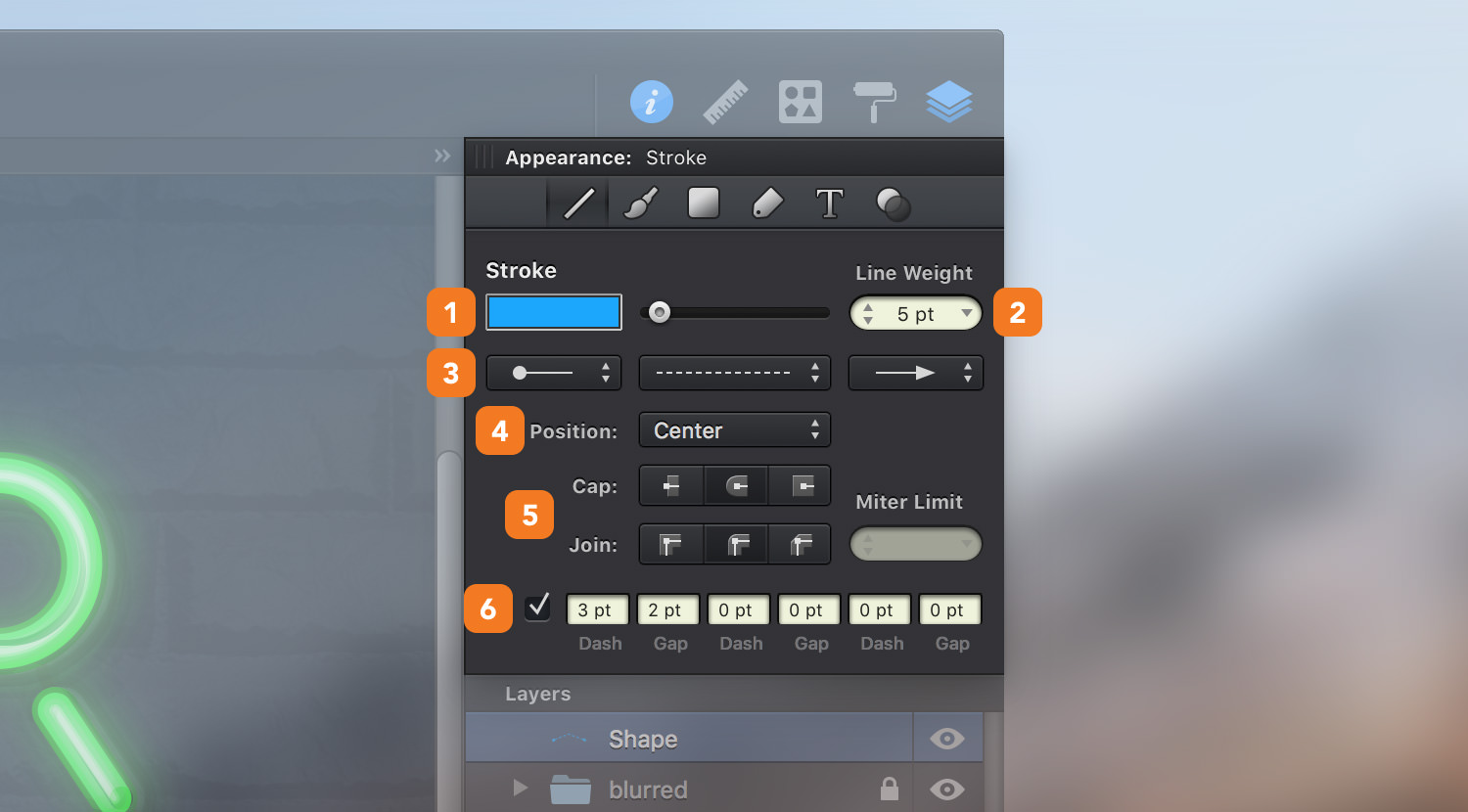
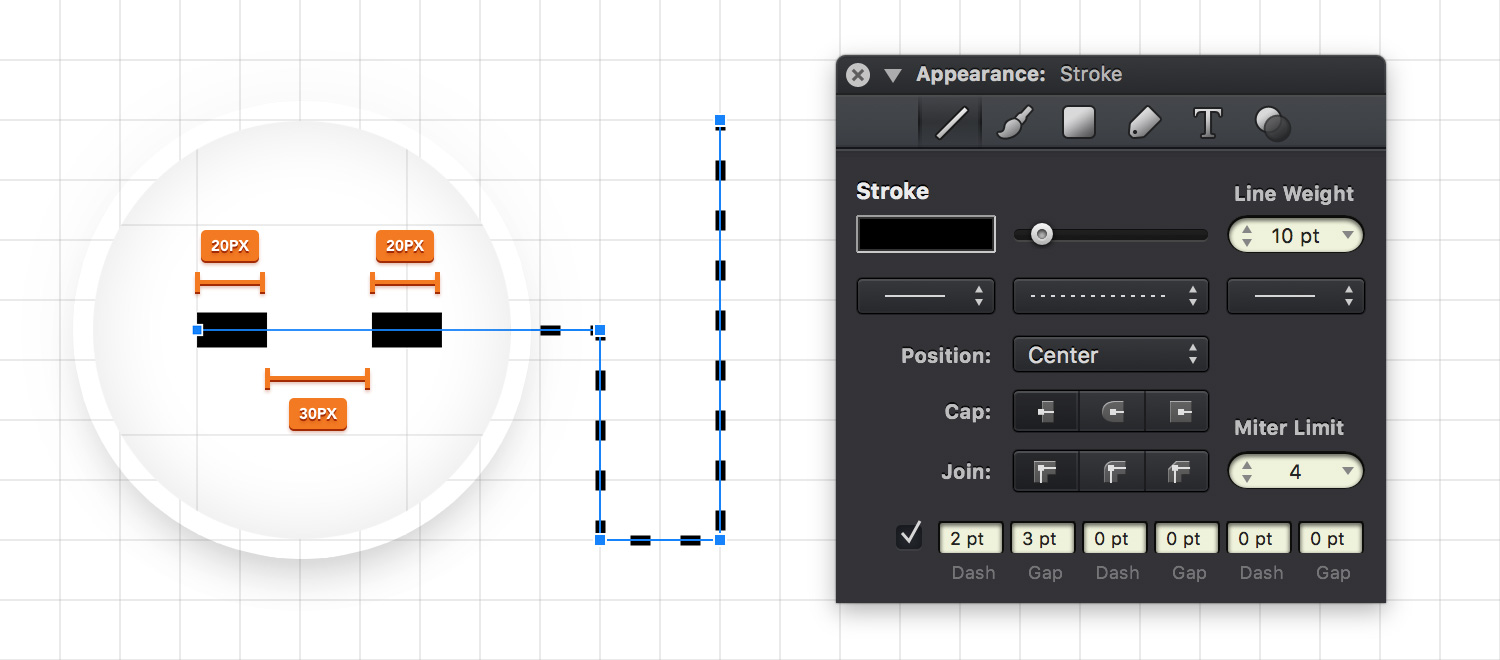
Additionally, the Stroke pane from the Appearance panel can be used to adjust a stroke's properties. Changes are applied to the currently selected objects.

Besides the settings from the Effects pane, the Stroke pane gives you the possibility to adjust the style of path endpoints or path corners and to create custom line dash styles.
-
Stroke Color - Set the color of the stroke and its transparency.
-
Line Weight - Adjust the stroke’s thickness using the line weight slider, or the input field. It's the equivalent of the Width slider from the Effects pane.
-
Line Style - Choose from a variety of line endings and preset line dash styles using the line style pop-ups.
-
Position - Set the position of the stroke to Center, Inside or Outside.

-
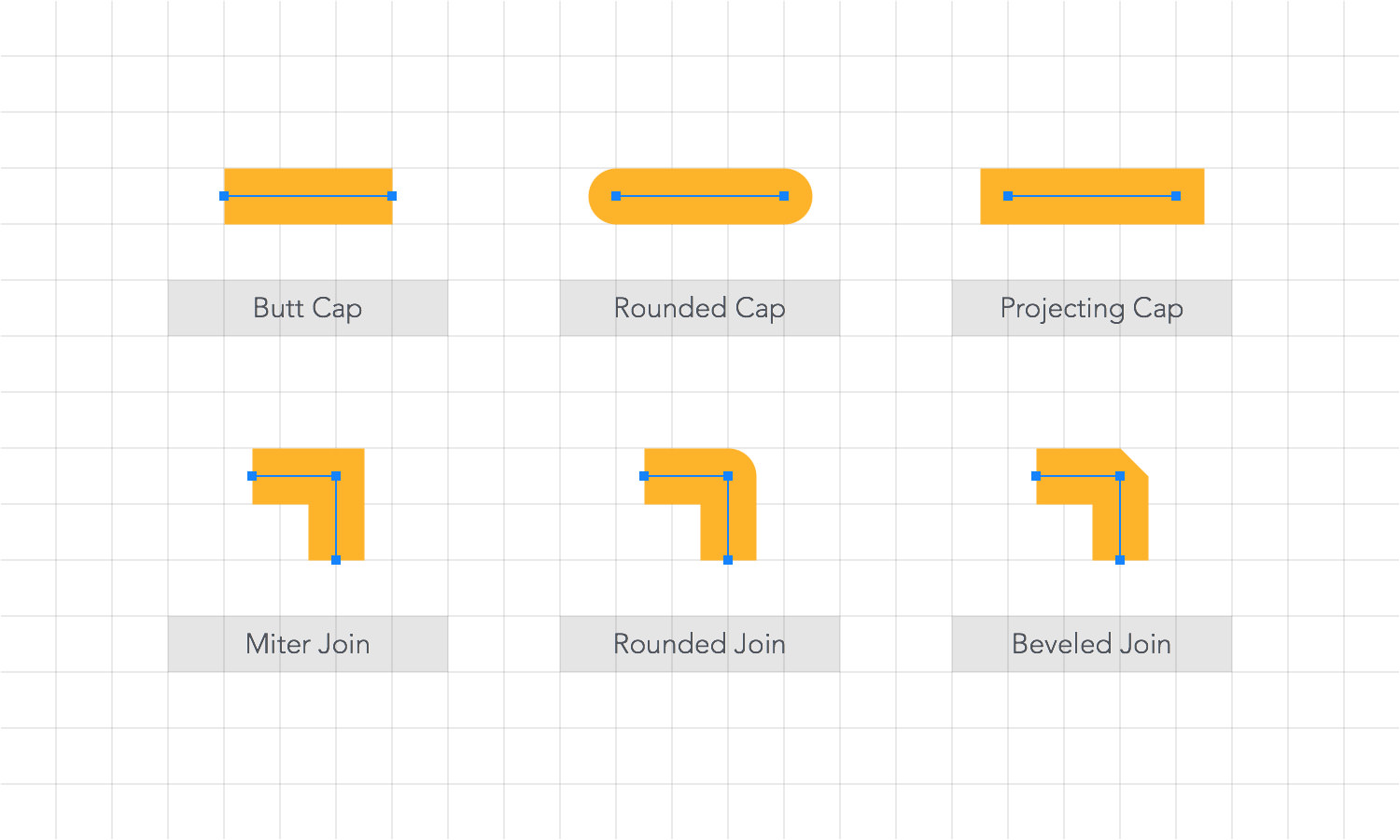
Caps & Joins - Set the style of path endpoints (caps), and the path corners (joins). The Miter Limit field controls the maximum possible length of miter joins, with larger values allowing for longer join lengths.

-
Custom Line Dash - Create a custom line dash style using the dash and gap fields. Dash fields adjust the length of a dash, while Gap fields adjust the space between dashes. The values used in these fields multiply according to the existing Line Weight value.
For example, a 10 pt line weight with a 2 pt dash and a 3 pt gap will create a dashed line with 20 px dashes and 30 px gaps.

Next: Drop Shadows >


