Customizing Gradients
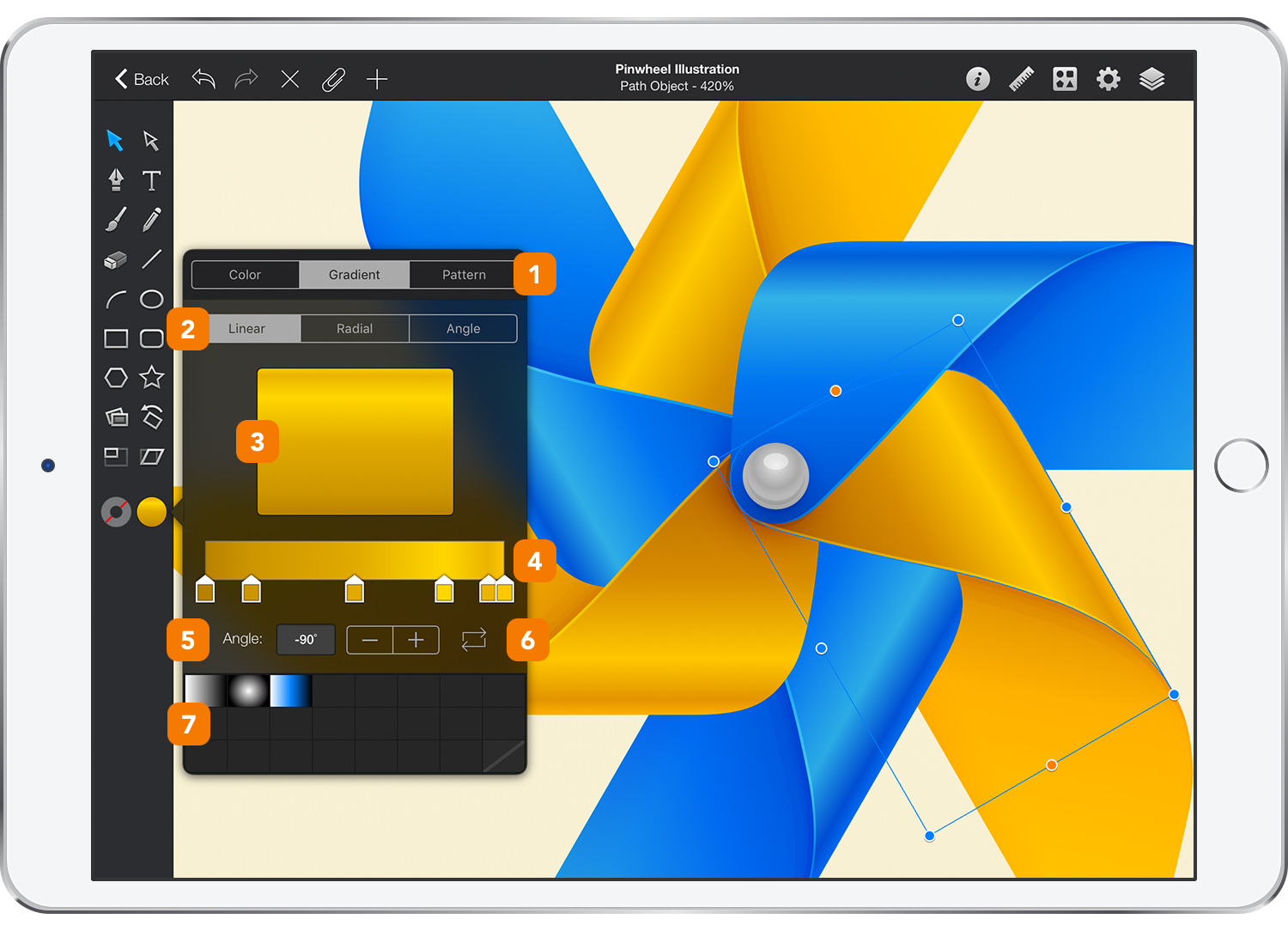
Use the tab menu at the top of the Color panel to easily switch to the Gradient panel. Use it to create, edit or save frequently used gradients.

Same settings can be found inside the Fill pane or Effects pane from the Appearance panel whenever you select a Fill with a gradient.
-
Tab Menu - Easily navigate between the Color, Gradient and Pattern panels. It only shows up when you tap the Fill color well, as gradients can't be applied on a Stroke.
-
Gradient Type - Tap one of the three buttons to choose between Linear Gradient, Radial Gradient or Angle Gradient.

-
Gradient Well - Simple preview showing the current gradient.
-
Gradient Editor - Create and edit new gradients using the gradient editor. Add gradient color stops by tapping a location on the gradient bar. Drag a color stop to change its location. Tap a gradient color stop to change its color. Drag a color stop away from the bar to easily remove it.
-
Angle - Determines the rotation angle of the gradient.
-
Reverse Gradient - Reverse the order of the color stops in the gradient.
- Gradient Palette - Apply one of the saved gradients, save a new gradient or tap the 'none' button to remove the existing colors.
Next: Gradient Palette >


