Color Picker
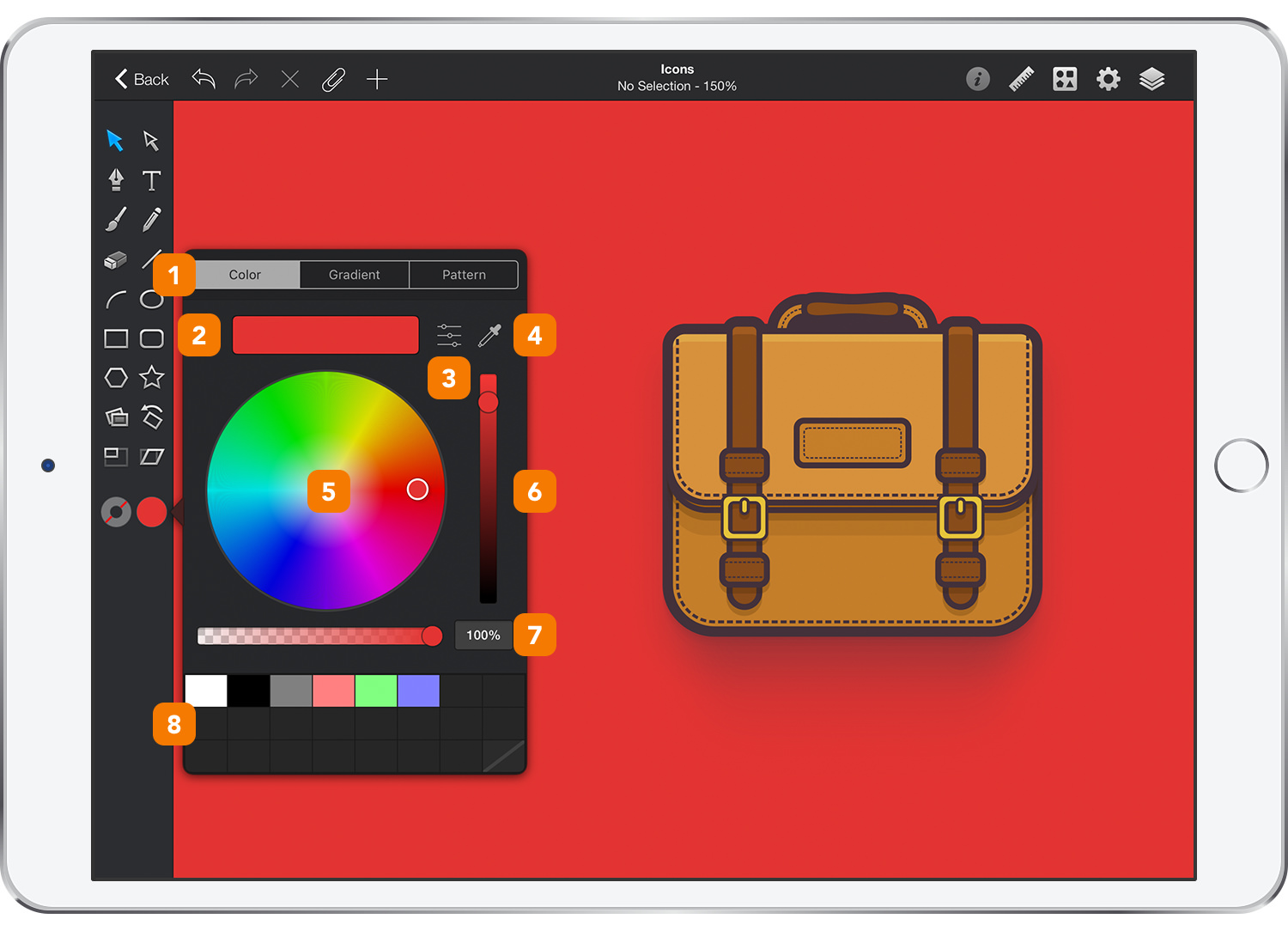
Tap the Fill color well from your Toolbar to open the Color panel. Use the Color picker to select a custom color. Colors can be selected using three different color picker interfaces.

-
Tab Menu - Easily navigate between the Color, Gradient and Pattern panels. It only shows up when you tap the Fill color well, as gradients or patterns can't be applied on a Stroke.
-
Color - A simple thumbnail showing the current color.
-
Interfaces - Toggle between the four color picker interfaces: Color Wheel, RGB sliders, HSB Sliders and Hex # / RGB. The HSB and RGB sliders give you the possibility to choose a new color using their specific color codes.

-
Eyedropper Tool - Use it to select a color by picking the color of any pixel on the screen. Tap it and you’ll get a cross icon surrounded by a circle where you can see the currently selected color which will allow you to easily pick the desired color.
-
Color Field - Drag the circle inside the Color Field to select the desired shade of the color.
-
Color Bar - Drag the slider or simply tap on the Color Bar to select a hue.
-
Alpha - Drag the slider or use the input field to set the transparency of the color. Setting Alpha to 0% will make the color invisible.
- Color palette. - Apply one of the saved colors, save a new color or tap the 'none' button to remove the existing colors.
Next: Color Palette >


