Strokes
The Stroke attribute is used to adjust a path’s stroke color, width, and style. Changes are applied to the currently selected objects.
Tap any Stroke to get access to its properties. As with the other attributes, multiple Strokes can be added to an object.

-
Stroke Color - Set the color of the stroke and its transparency.
-
Width - Adjust the stroke’s thickness using the width slider, or the input field.
-
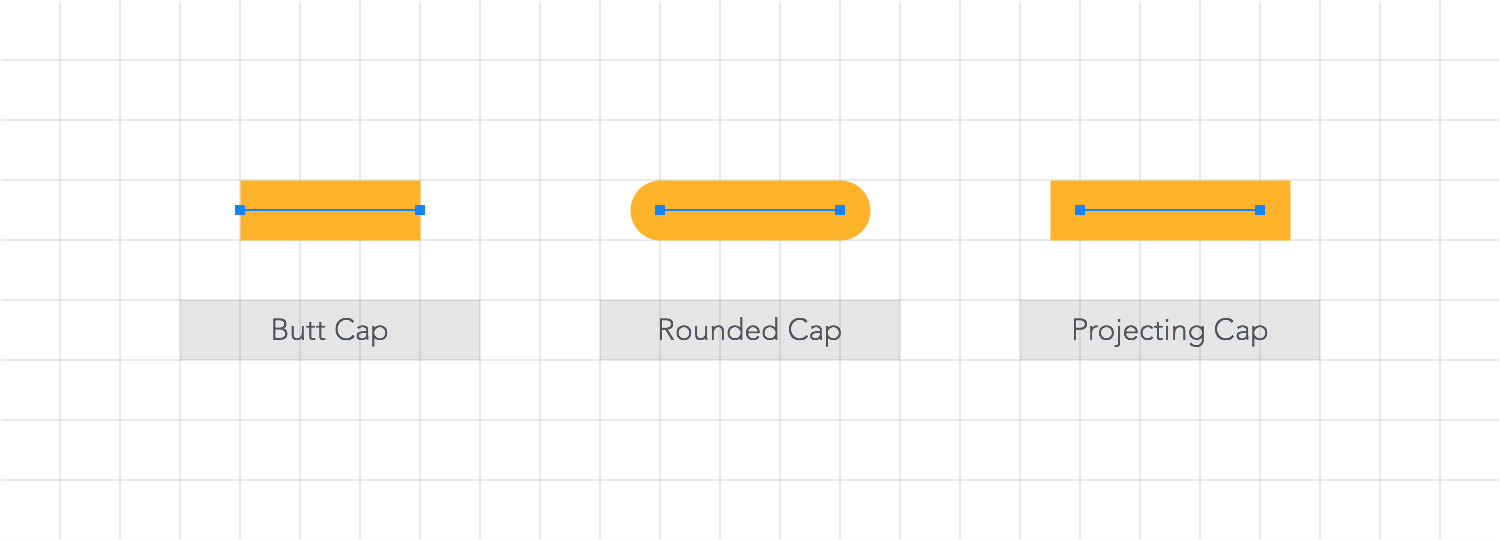
Caps - Set the style of path endpoints (caps) to Butt, Rounded or Projecting.

-
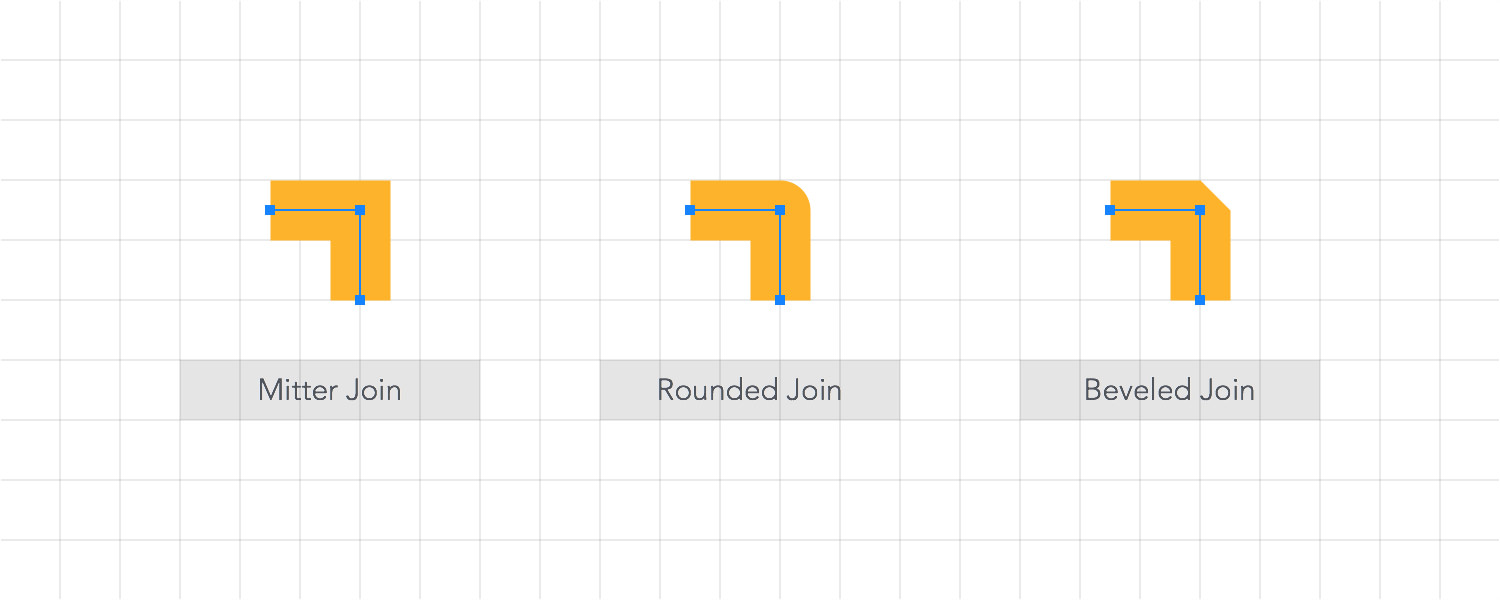
Joins - Set the style of path corners (joins) to Miter, Rounded or Beveled.

-
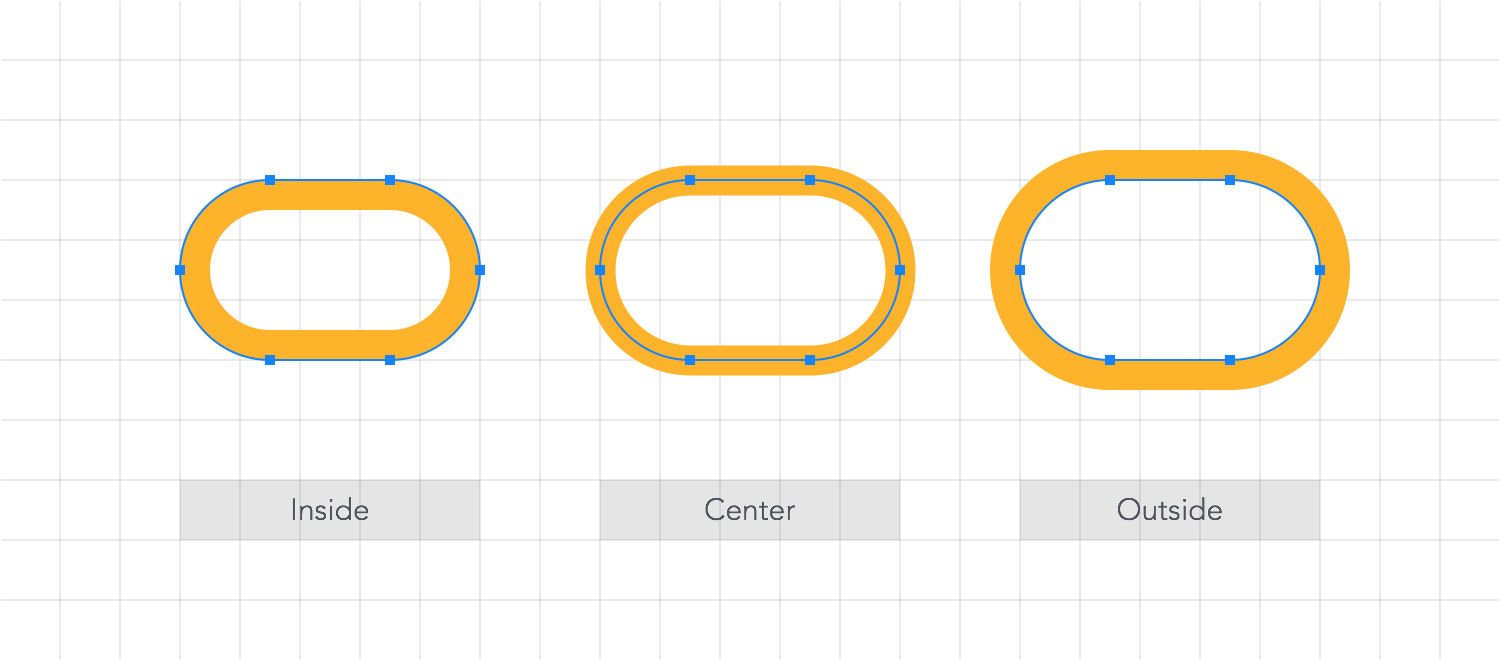
Position - Set the position of the stroke to Inside, Center or Outside.

Stylizing strokes
Additionally, the Stroke pane from the Appearance panel can be used to adjust a stroke's properties. Changes are applied to the currently selected objects.
The Stroke pane gives you the possibility to adjust the style of path endings or to apply preset line dash styles.
Next: Drop Shadows >


