
Create a Hanging Sign Design
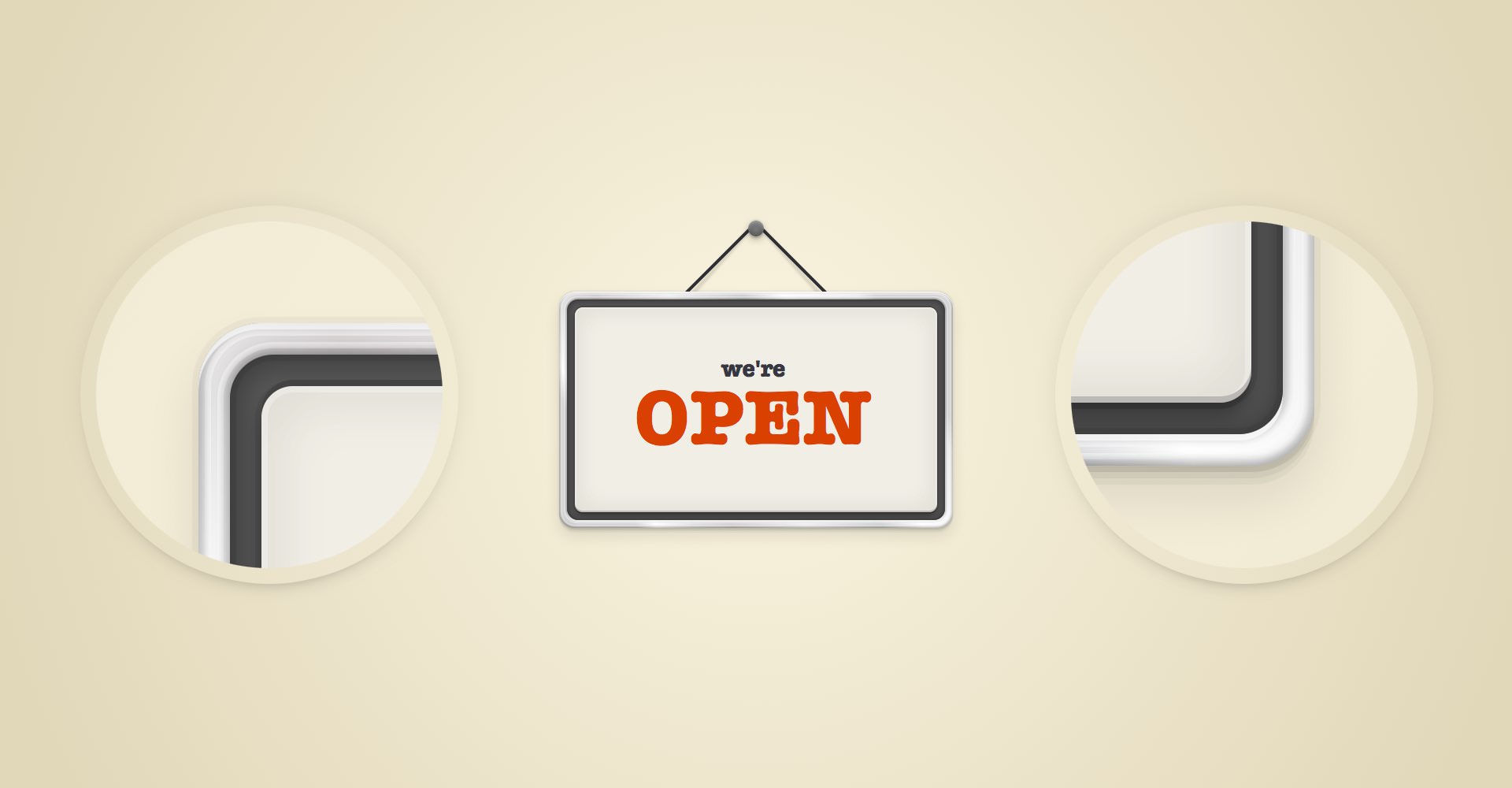
In the following tutorial you will learn how to create a simple hanging sign in Graphic for Mac. For starters you will learn how to setup a simple grid and how to create the main shapes using basic tools and vector shape building techniques. Taking full advantage of the Effects pane you will learn how to add complex shading and highlights for your shapes. In the end, you will learn how to add some simple text to your desgin. ##Step 1 Go to **File > New (Command + N)** to bring up the **New Document** window. Select the **Grid** document style, set the document units to **pixels**, and set the document dimensions to **600** pixels wide by **500** pixels high. Next, we'll set up the document grid. Switch to the **Grid** pane in the **Properties** panel. If the **Properties** panel is not currently visible, you can easily open it using the ruler icon that lies above the **Layers** panel. Change the grid **X Spacing** and **Y Spacing** to **5**, set the **Subdivisions** to **0** and enable **Snap to Grid (Command + Shift + ')**. Keep in mind that you can quickly enable or disable the grid and the **Snap to Grid** feature using the **Command + '** and **Command + Shift + '** keyboard shortcuts. (image: hangingSign1.jpg) ##Step 2 Focus on the **Toolbar** and notice that by default the fill color is set to white while the stroke color is set to black. Click the **Fill** color well and set the color to **R=255 G=185 B=0** and then click the **Stroke** color well and drag the **Alpha** slider to **0%**. This will make your stroke invisible. Pick the **Rounded Rectangle Tool (Shift + M)**, focus on the Tool Options bar and drag the **Corner Radius** slider to **10 pt**. Move to your canvas and create a **250 x 150 px** shape. (image: hangingSign2.jpg) ##Step 3 Return to your **Toolbar** and replace the existing **Fill** color with a simple white (**R=255 G=255 B=255**). Make sure that the **Rounded Rectangle Tool (Shift + M)** is still active, focus on the Tool Options bar and drag the **Corner Radius** slider to **7 pt**. Move to your canvas, create a **240 x 140 px** shape and place it exactly as shown in the following image. The grid and the **Snap to Grid** feature should ease your work. (image: hangingSign3.jpg) ##Step 4 Using the **Move Tool (V)**, select both shapes made so far, focus on the **Path Tools** pane from the **Properties** panel and click the **Subtract** button. In the end things should look like in the second image. (image: hangingSign4.jpg) ##Step 5 Make sure that your shape stays selected and focus on the **Effects** pane from the **Appearance** panel. If the **Appearance** pane is not currently visible, you can easily open it using the leftmost icon that lies above the **Layers** panel. Focus on the existing **Fill** and select **Linear Gradient** from the **Type** drop-down menu. Set the angle to **45 degrees** and then move to the gradient sliders. Select the left one and set its color to **R=212 G=212 B=212** adn then select the right one and add the same color****. Simply click on the gradient bar and you will get a new gradient slider. Select it, set the color to **R=238 G=238 B=238** and drag it to the right until the **Location** tooltip shows **95%**. Keep focusing on the gradient bar, add another six gradient sliders and then use the color and **Location** attributes shown in the following image. (image: hangingSign5.jpg) ##Step 6 Make sure that your shape is still selected and keep focusing on the **Effects** pane from the **Appearance** panel. Select the existing stroke, drag the **Width** slider to **2 pt**, select **Inside** from the **Position** drop-down menu and **Soft Light** from the **Blend** drop-down menu and then click on the color well that stands for your **Stroke**. Drag the **Alpha** slider to **100%** and replace the existing color with a simple white. (image: hangingSign6.jpg) ##Step 7 Make sure that your shape is still selected, keep focusing on the **Effects** pane and add a second **Stroke** using that plus button located in the bottom, left corner of your panel. Select this new **Stroke**, make sure that it lies below the existing one adn then enter the attributes shown in the following image. (image: hangingSign7.jpg) ##Step 8 Make sure that your shape is still selected, keep focusing on the **Effects** pane and check the box that stands for the existing **Inner Shadow** effect to activate it. Enter **0** in the **X** box and **-3** in the **Y** box, drag the **Size** slider to **5 pt**, select **Soft Light** from the **Blend Mode** drop-down menu and then click the color well that stands for this effect. Drag the **Alpha** slider to **50%** and make sure that the color is set to black (**R=0 G=0 B=0**). (image: hangingSign8.jpg) ##Step 9 Make sure that your shape is still selected, keep focusing on the **Effects** pane and add a second **Inner Shadow** effect using that same plus button. Select this new effect, drag it below the existing **Inner Shadow** and then enter the attributes shown in the following image. (image: hangingSign9.jpg) ##Step 10 Make sure that your shape is still selected, keep focusing on the **Effects** pane and add a third **Inner Shadow** effect using that same plus button. Select this new effect, drag it below the existing **Inner Shadows** and then enter the attributes shown in the following image. (image: hangingSign10.jpg) ##Step 11 Make sure that your shape is still selected, keep focusing on the **Effects** pane and activate the existing **Inner Glow**. Drag it above the existing **Inner Shadow** effects and then enter the attributes shown in the following image. (image: hangingSign11.jpg) ##Step 12 Return to your **Toolbar**, make sure that the **Stroke** is invisible and then select the **Fill** and replace the existing color with **R=85 G=85 B=85**. Pick the **Rounded Rectangle Tool (Shift + M)**, focus on the Tool Options bar and make sure that the **Corner Radius** is set to **7 pt**. Move to your canvas, create a **240 x 140 px** shape and place it exactly as shown in the following image. Once again, the grid and the **Snap to Grid** feature will ease your work. (image: hangingSign12.jpg) ##Step 13 Make sure that your rounded rectangle stays selected, focus on the **Effects** pane, select the existing **Stroke** and enter the attributes shown in the following image. (image: hangingSign13.jpg) ##Step 14 Make sure that your rounded rectangle is still selected, focus on the **Effects** pane, activate the existing **Inner Glow** effect and enter the attributes shown in the following image. (image: hangingSign14.jpg) ##Step 15 Return to your **Toolbar**, make sure that the **Stroke** is invisible and then select the **Fill** and replace the existing color with **R=241 G=238 B=230**. Pick the **Rounded Rectangle Tool (Shift + M)**, focus on the Tool Options bar and drag the **Corner Radius** slider to **5 pt**. Move to your canvas, create a **230 x 130 px** shape and place it as shown in the following image. (image: hangingSign15.jpg) ##Step 16 Make sure that your **230 x 130 px** rounded rectangle stays selected, focus on the **Effects** pane, select the existing **Stroke** and enter the attributes shown in the following image. (image: hangingSign16.jpg) ##Step 17 Make sure that your **230 x 130 px** rounded rectangle is still selected, focus on the **Effects** pane and add a second **Stroke** using that same plus button. Select the new **Stroke**, drag it below the existing one and then enter the attributes shown in the following image. (image: hangingSign17.jpg) ##Step 18 Make sure that your **230 x 130 px** rounded rectangle is still selected and keep focusing on the **Effects** pane. Activate the existing **Drop Shadow** effect, drag it above the **Strokes** and then enter the attributes shown in the following image. (image: hangingSign18.jpg) ##Step 19 Make sure that your **230 x 130 px** rounded rectangle is still selected, keep focusing on the **Effects** **** pane, right click on the existing **Drop Shadow** and go to **Duplicate**.Select the newly added **Drop Shadow** effect and replace the existing attributes with the ones shown in the following image. (image: hangingSign19.jpg) ##Step 20 Make sure that your **230 x 130 px** rounded rectangle is still selected, keep focusing on the **Effects** pane and duplicate the bottom **Drop Shadow** effect. Select the newly added **Drop Shadow** effect and replace the existing attributes with the ones shown in the following image. (image: hangingSign20.jpg) ##Step 21 Make sure that your **230 x 130 px** rounded rectangle is still selected and keep focusing on the **Effects** pane. Activate the existing **Inner Shadow** effect, drag it right below the **Fill** and then enter the attributes shown in the following image. (image: hangingSign21.jpg) ##Step 22 Make sure that your **230 x 130 px** rounded rectangle is still selected and keep focusing on the **Effects** **** pane. Activate the existing **Inner Glow** effect, drag it right below the **Inner Shadow** and then enter the attributes shown in the following image. (image: hangingSign22.jpg) ##Step 23 Return to your **Toolbar**, this time make the **Fill** invisible and then set the **Stroke** color to **R=255 G=185 B=2**. Pick the **Rectangle Tool (M)**, move to your canvas, create a **100 x 50 px** shape and place it exactly as shown in the following image. Make sure that this new shape stays selected and focus on the **Effect** **** pane. Select the existing **Stroke**, drag the **Width** slider to **2 pt** and select **Inside** from the **Position** drop-down menu. (image: hangingSign23.jpg) ##Step 24 Make sure that the rectangle made in the previous step is still selected, focus on the top side and pick the **Path Selection Tool (A)**. Select the left anchor point and hit the **Delete** button from your keyboard to remove it and then select the right anchor point and drag it **50 px** to the left. In the end your rectangle should turn into a simple triangle as shown in the second image. Keep this shape selected, send it to back (**Shift + Command + [** ) and then replace the existing stroke color with **R=44 G=44 B=49**. (image: hangingSign24.jpg) ##Step 25 Return to your **Toolbar**, make sure that the **Fill** color is still invisible and then set the **Stroke** color to black. Pick the **Rectangle Tool (M)**, move to your canvas, create a **90 x 50 px** shape and place it exactly as shown in the following image. Make sure that this new shape stays selected and focus on the **Effect** pane. Select the existing **Stroke**, drag the **Width** slider to **2 pt** and select **Inside** from the **Position** drop-down menu. Focus on the top side of this new rectangle and pick the **Path Selection Tool (A)**. Select the left anchor point and remove it using that same **Delete** button from your keyboard and then select the right anchor point and drag it **45 px** to the left. Again, this will turn your rectangle into a simple triangle as shown in the second image. (image: hangingSign25.jpg) ##Step 26 Make sure that the triangle made in the previous step stays selected, send it to back (**Shift + Command + [** ) and then focus on the **Effects** pane. First, click the **Stroke** color well and drag the **Alpha** slider to **10%** and then activate the existing **Drop Shadow** effect and enter the attributes shown in the following image. (image: hangingSign26.jpg) ##Step 27 Get back to your **Toolbar**, make sure that the **Stroke** is invisible and then set the **Fill** color to **R=128 G=128 B=128**. Using the **Ellipse Tool (O)**, create a **10 px** circle and place it exactly as shown in the following image. (image: hangingSign27.jpg) ##Step 28 Make sure that your circle stays selected and focus on the **Effects** **** pane. Activate the existing **Drop Shadow** effect and enter the attributes shown in the following image. (image: hangingSign28.jpg) ##Step 29 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Add a second **Drop Shadow**, drag it below the existing effect and then enter the attributes shown in the following image. (image: hangingSign29.jpg) ##Step 30 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Add a third **Drop Shadow**, drag it below the existing effects and then enter the attributes shown in the following image. (image: hangingSign30.jpg) ##Step 31 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Add a fourth **Drop Shadow**, drag it below the existing effects and then enter the attributes shown in the following image. (image: hangingSign31.jpg) ##Step 32 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Activate the existing **Inner Shadow**, make sure that it lies below the existing effects and then enter the attributes shown in the following image. (image: hangingSign32.jpg) ##Step 33 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Add a second **Inner Shadow**, drag it below the existing effects and then enter the attributes shown in the following image. (image: hangingSign33.jpg) ##Step 34 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Add a third **Inner Shadow**, drag it below the existing effects and then enter the attributes shown in the following image. (image: hangingSign34.jpg) ##Step 35 Make sure that your circle is still selected and keep focusing on the **Effects** pane. Add a fourth **Inner Shadow**, drag it below the existing effects and then enter the attributes shown in the following image. (image: hangingSign35.jpg) ##Step 36 Make sure that your circle is still selected and keep focusing on the **Effects** **** pane. Activate the existing **Inner Glow**, make sure that it lies below the existing effects and thne enter the attributes shown in the following image. (image: hangingSign36.jpg) ##Step 37 Get back to your **Toolbar**, make sure that the **Stroke** is invisible and then set the **Fill** color to **R=170 G=170 B=170**. Pick the **Rounded Rectangle Tool (Shift + M),** focus on the Tool Options bar and drag that **Corner Radius** slider to **10 pt**. Move to your canvas, create a **250 x 150 px** shape and place it exactly as shown in the following image. (image: hangingSign37.jpg) ##Step 38 Make sure that the grey, rounded rectangle made in the previous step stays selected, send it to back (**Shift + Command + [** ) and then focus on the **Effects** pane. Select the existing **Stroke** and enter the attributes shown in the following image. (image: hangingSign38.jpg) ##Step 39 Make sure that your grey, rounded rectangle is still selected and keep focusing on the **Effects** pane. Activate the existing **Drop Shadow**, drag it above the **Stroke** and then enter the attributes shown in the following image. (image: hangingSign39.jpg) ##Step 40 Make sure that your grey, rounded rectangle is still selected, keep focusing on the **Effects** **** pane and duplicate the existing **Drop Shadow**. Select the new effect and enter the attributes shown in the following image. (image: hangingSign40.jpg) ##Step 41 Make sure that your grey, rounded rectangle is still selected, keep focusing on the **Effects** **** pane and duplicate the bottom **Drop Shadow**. Select the new effect and enter the attributes shown in the following image. (image: hangingSign41.jpg) ##Step 42 Make sure that your grey, rounded rectangle is still selected, keep focusing on the **Effects** pane and duplicate the bottom **Drop Shadow**. Select the new effect and enter the attributes shown in the following image. (image: hangingSign42.jpg) ##Step 43 Pick the **Text Tool (T)**, click on your canvas and focus on the **Text** pane from the **Appearance** panel. Select the **American Typewriter** font, make it **Bold** and set the **Size** to **15 pt**. Add the "_we're_" piece of text, place it as shown below and set its color to **R=54 G=54 B=65**. Make sure that the **Text Tool (T)** is still active and click a second time on your canvas to create a second piece of text. Return to the **Text** pane, keep that same font, but increase the **Size** to **50 pt**. Add the "_OPEN_" piece of text, set its color to **R=218 G=65 B=0** and place it as shown in the following image. (image: hangingSign43.jpg) ##Finished Design Congratulations, you've finished the tutorial! Hope you've enjoyed learning some of the techniques and processes presented in these steps. As always, feel free to adjust the final design and make it your own. (image: hangingSign0.jpg)Download Graphic File:
hangingsign.idraw 


